タイトル通りなのですが、SoapUIで作成した「REST Mock Service」をPostmanから呼んでみたときの手順を備忘録として残しておきます。
REST Mock Serviceの作成
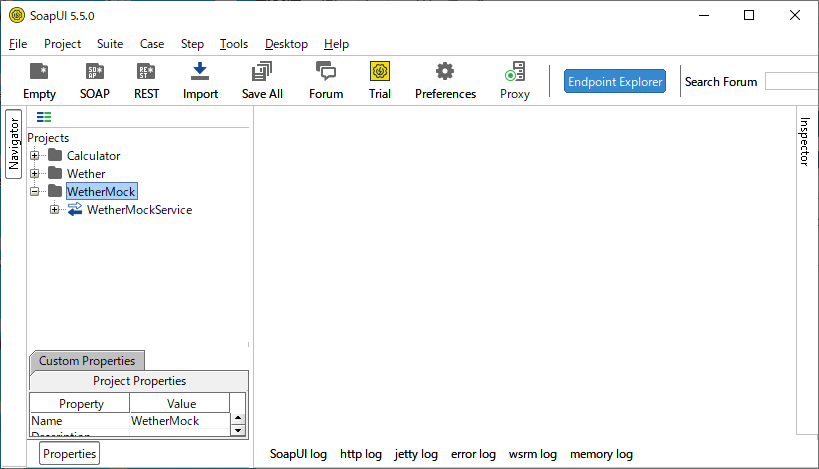
「File」メニュー「Create Empty Project」で空のプロジェクトを作成した後、
「Project 1」をリネームして、プロジェクト名「WetherMock」としました。
「New REST MockService」で「WetherMockService」を作成した状態です。

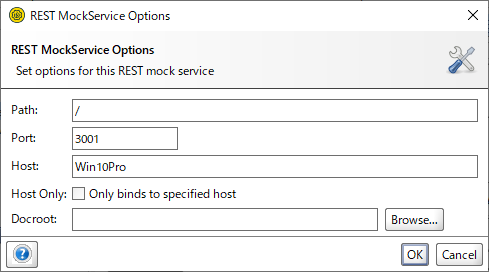
REST Mock Serviceの設定を開き、ポート番号やホスト名を決めます。

アクション追加(GET Method)
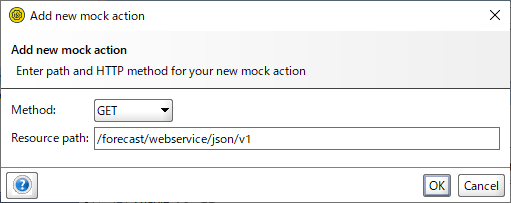
「Add new mock action」よりアクションを追加します。


「New MockResponce」からレスポンスパターンを追加します。
レスポンスパターンとして「130010」「270000」「471010」「default」の4つを追加した例となります。「default」は振り分け用に使用します。


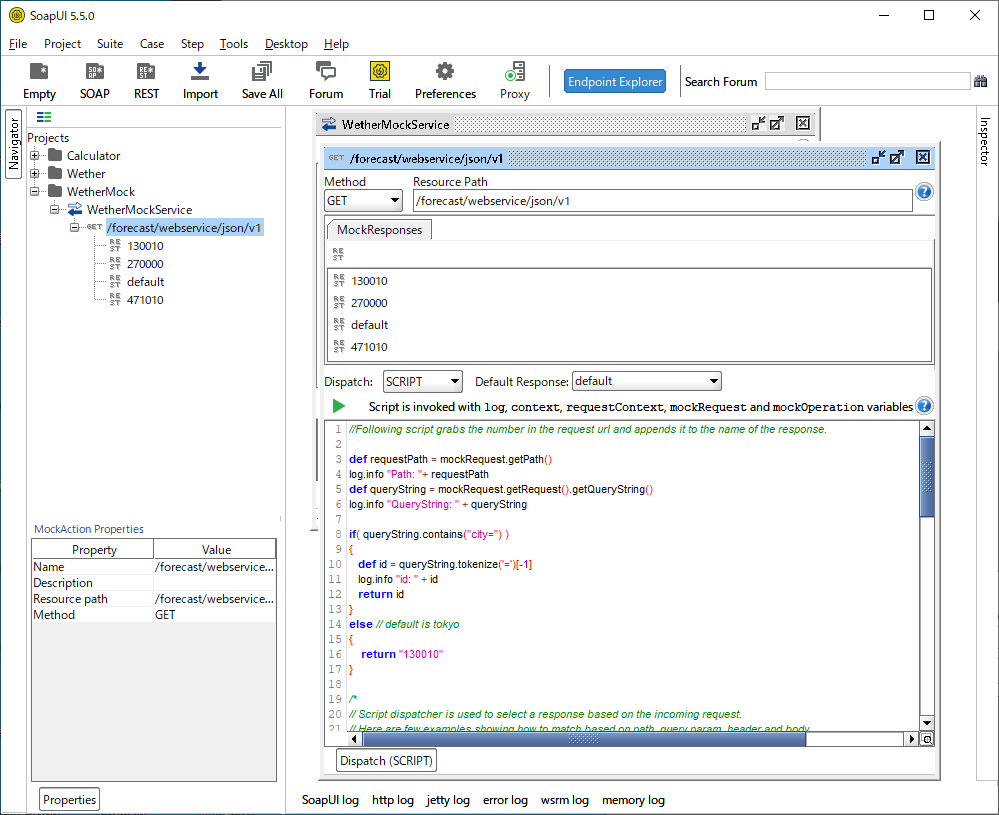
Dispath: SCRIPT
Defalt Response: default
とし、Mock Actionに以下のコードを記述しました。
def requestPath = mockRequest.getPath()
log.info "Path: "+ requestPath
def queryString = mockRequest.getRequest().getQueryString()
log.info "QueryString: " + queryString
if( queryString.contains("city=") )
{
def id = queryString.tokenize('=')[-1]
log.info "id: " + id
return id
}
else // default is tokyo
{
return "130010"
}例として
http://win10pro:3001/forecast/webservice/json/v1?city=130010のリクエストを受けた場合、
変数「queryString」には、「city=130010」が入ります。
queryString.tokenize で「=」より後ろの「130010」を切り出しています。
アクション追加(POST Method)
GET Methodと異なる箇所は以下となります。
「Add new mock action」より追加するアクションの指定値
Method : POST
Resource path : /forecast/webservice/dummypost ディスパッチャーのスクリプト
// JsonSlurper
import groovy.json.JsonSlurper;
def projectDir = context.expand('${projectDir}');
log.info "projectDir: "+ projectDir
def workspaceDir = context.expand('${workspaceDir}');
log.info "workspaceDir: "+ workspaceDir
def requestPath = mockRequest.getPath()
log.info "Path: "+ requestPath
def queryString = mockRequest.getRequest().getQueryString()
log.info "QueryString: " + queryString
// Match based on body
def requestBody = mockRequest.getRequestContent()
log.info "Request body: " + requestBody
if( requestBody.contains("city") )
{
// Request message
def reqMsg = new String(requestBody);
def jSlurper = new groovy.json.JsonSlurper().parseText(reqMsg);
def city = "${jSlurper.city}";
return city
}
else // default is tokyo
{
return "130010"
}id毎のレスポンス作成
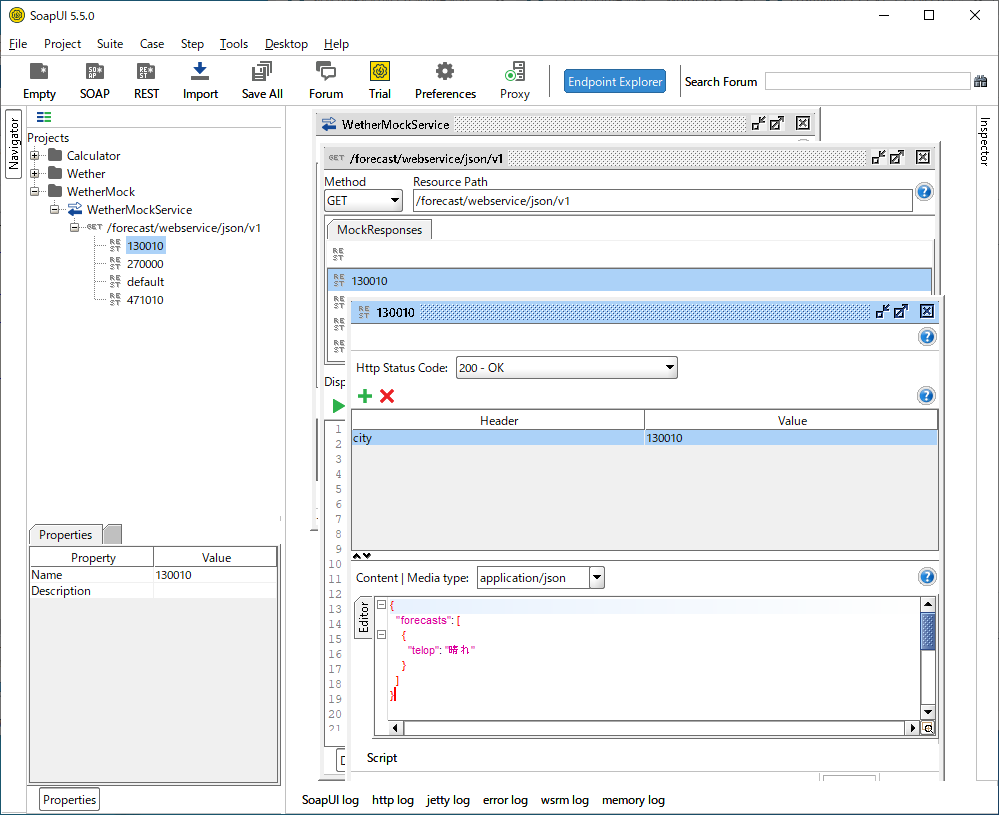
id毎(「130010」「270000」「471010」)のレスポンスを作成します。

130010
{
"forecasts": [
{
"telop": "晴れ"
}
]
}270000
{
"forecasts": [
{
"telop": "曇り"
}
]
}471010
{
"forecasts": [
{
"telop": "雨"
}
]
}MockService起動とブラウザ確認
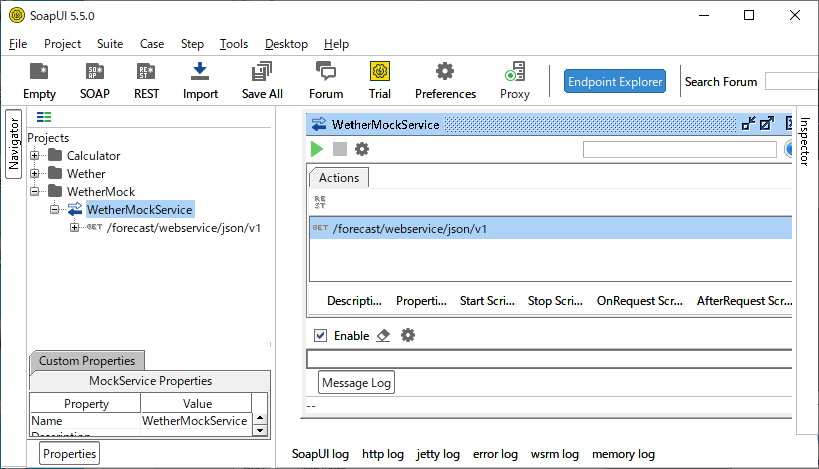
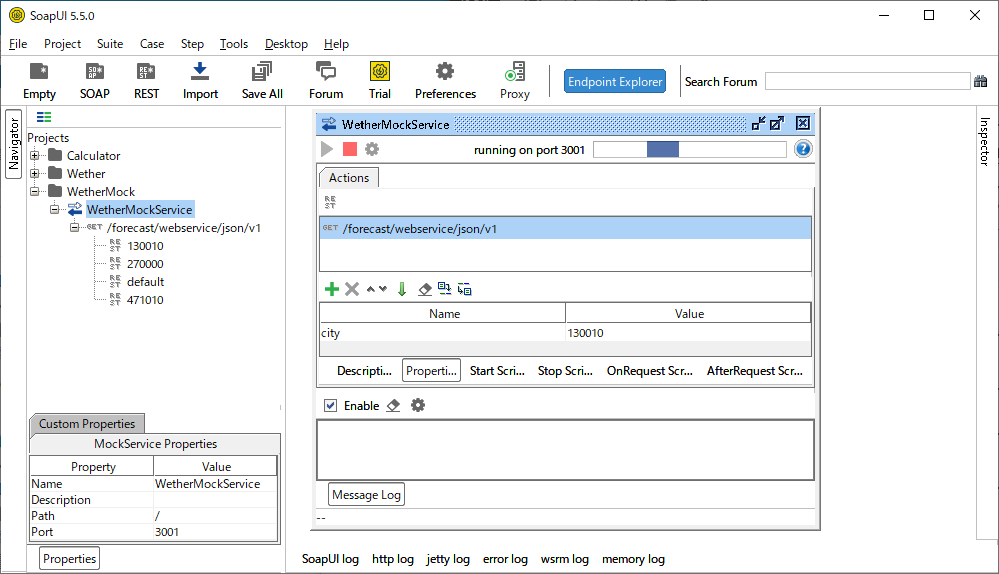
MockServiceを起動すると、以下のような状態になります。

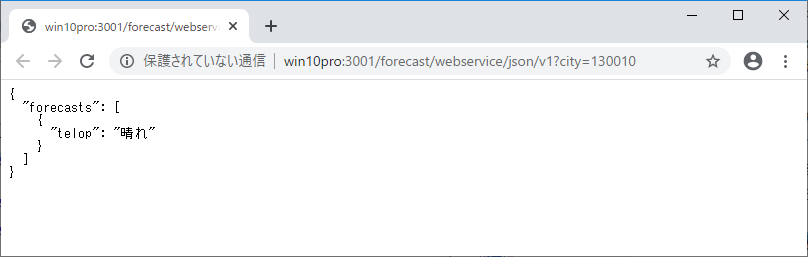
http://win10pro:3001/forecast/webservice/json/v1?city=130010
http://win10pro:3001/forecast/webservice/json/v1?city=270000
http://win10pro:3001/forecast/webservice/json/v1?city=471010
上記のように、モックサービスに設定した返却値が振り分けられて表示できることを確認します。
MockService起動中にPostmanで確認
GETリクエスト送信
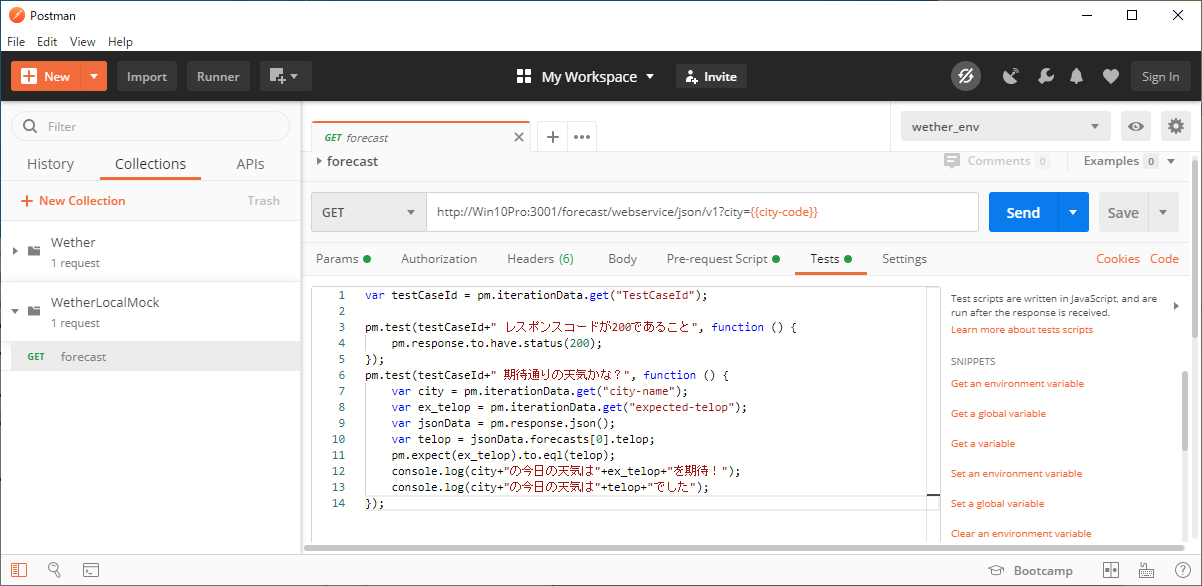
ブラウザで確認したように、Postmanからリクエストを投げてみます。

Postmanのコレクション定義などは、こちらの記事の定義を流用し、URLのホスト名、ポート番号を変更したものとなります。
http://Win10Pro:3001/forecast/webservice/json/v1?city={{city-code}}
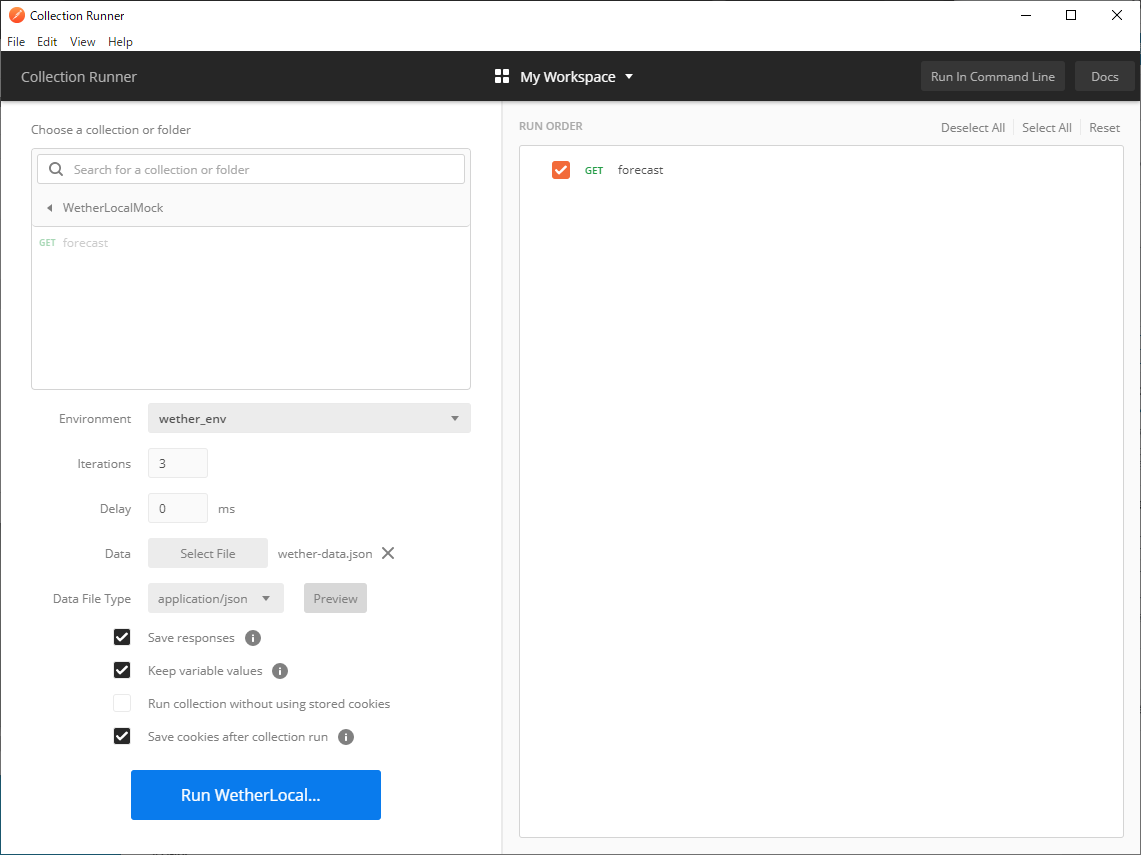
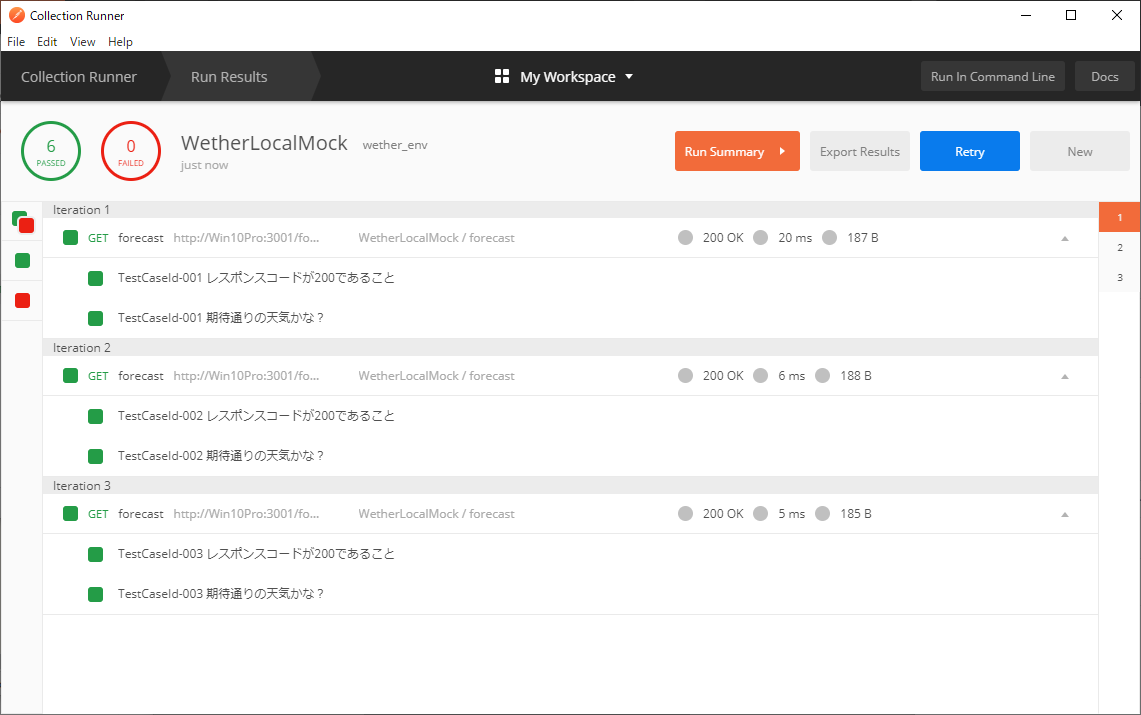
「Run WetherLocal…」ボタンを押します。
全てのテストケースが成功しました。

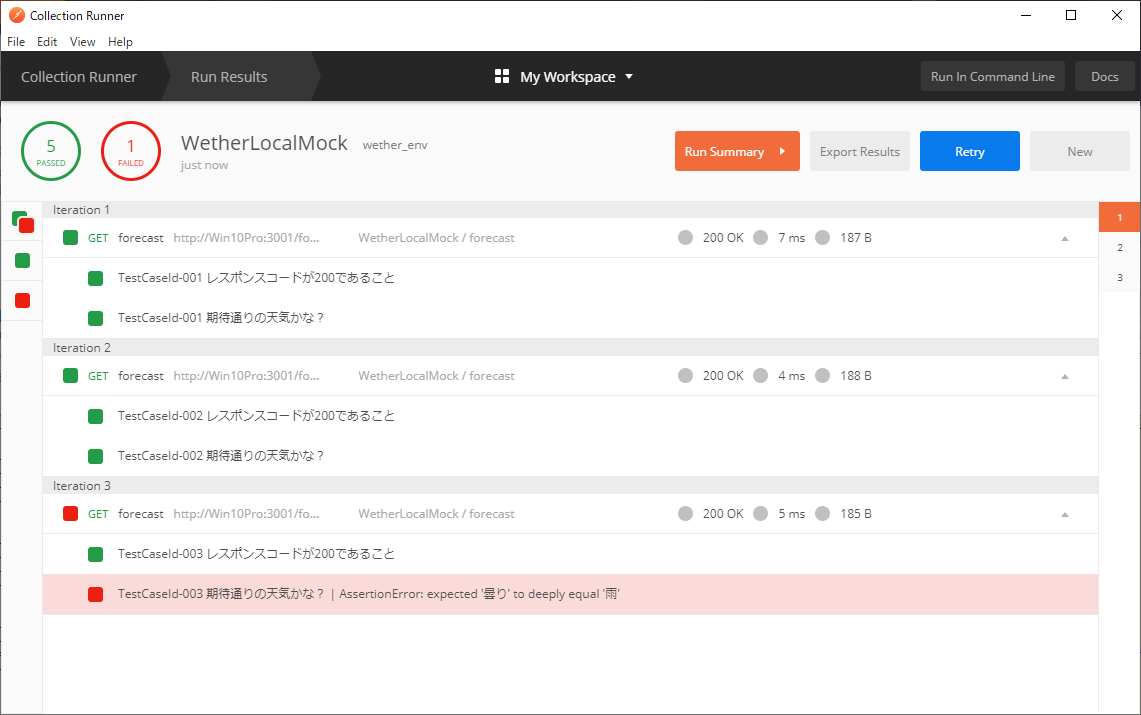
全てのテストケースが成功して、つまらない場合、データファイル「wether-data.json」の期待値を変更してエラーを起こしてみると動きが分かるかと思います。

POSTリクエスト送信
GET Methodと異なる箇所は以下となります。
URL
http://Win10Pro:3001/forecast/webservice/dummypostRequest Body
{
"city": {{city-code}}
}残課題
設置したjsonファイルをそのまま読込むようにしたいのですが、うまくいかない。。。
公式ページを見るとDocrootを設定すれば良さそうですが、試行錯誤してもファイル参照できませんでした。。。

